To create UI, it’s normal to use uGUI which is standard functions of Unity now.
UI objects which are put in a scene are rendered by Canvas object. So it’s necessary to use Canvas when you use any UI objects.
This time, I tried and compared 3 Render Modes of Canvas component.
(Ref: https://docs.unity3d.com/Manual/class-Canvas.html )
3 Render Modes of Canvas
Canvas have 3 Render Modes listed following.
- Screen Space – Overlay
- Screen Space – Camera
- World Space

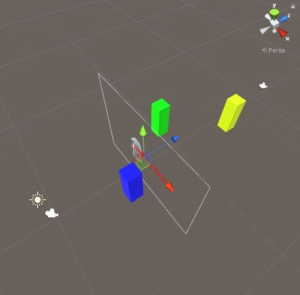
I put some Game Objects in a scene with following order.
Main Camera — Blue Cylinder – Canvas (Text – Image) – Green Cylinder – Yellow Cylinder – Sub Camera

1. Screen Space – Overlay
This mode draws the Canvas in front of active Camera fitting to screen size, even the Canvas is located at any places.
Therefore, this mode is not related to the position of Canvas.
“Above: By Main Camera”, “Below: By Sub Camera”


“Property”

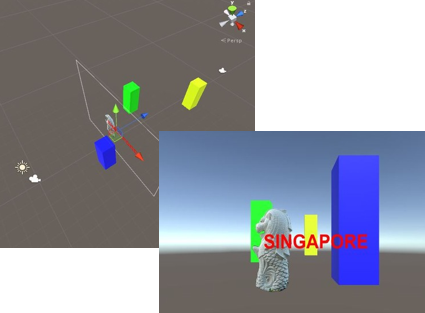
2. Screen Space – Camera
This mode draws the Canvas at the position away a specified distance from Camera.
In following screens, you can see the Canvas at the position between Blue Cylinder and Green Cylinder, because I set the Canvas’s distance from Camera like that.
However, the Camera which is not specified doesn’t show the Canvas.
“Above: By Main Camera”, “Below: By Sub Camera”


“Property”

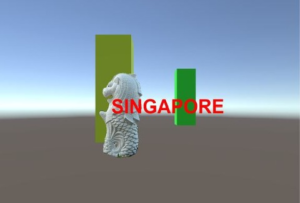
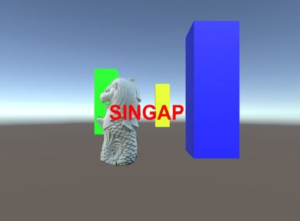
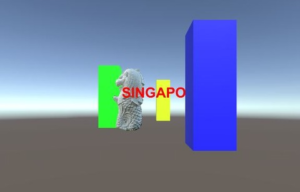
3. World Space
This mode draws the Canvas as same as other objects on the scene.
Because the Canvas draws at the position which specified on Rect Transform, the Canvas appeared on the scene between Blue Cylinder and Green Cylinder.
The front screen and back screen show the images in reverse, but the orders of UI objects are following the order in Hierarchy view.
“Above: By Main Camera”, “Below: By Sub Camera”


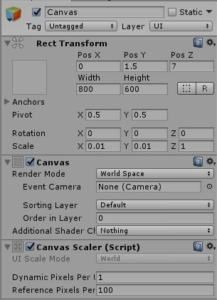
“Property”

[Original Japanese Site: http://blog.lab7.biz/archives/2126078.html ]