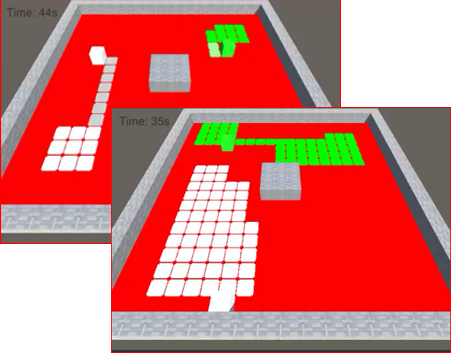
Last time, I tried to directly draw to a texture attached game object.
[ Previous: I tried to draw to Texture. Part1 ]
In the blog log, looks like many people are reading the source, so this time I’m explaining more about the logic for beginners.
Following is the C# source for drawing a texture, I added many comments so that you can understand easily this source.
This ‘Paint_Line’ method in this source attached on field’s game object is called from moving game object with position information (as UV coordinate).
[Drawing source with explanations]
public class Test_Draw : MonoBehaviour {
// Premise: Texture is square, Moving object is cube.
private const int C_TEXTURE_SIZE = 500;// Size of one side of the Texture
private const int C_OBJECT_SIZE = 25; // Size of one side of the Cube
private Color[] buffer; // Array to temporarily update color information
private Color OBJECT_COLOR = Color.yellow; // Set a color to draw
// Calculate the half of one size beforehand because texture will be drawn at the center of the game object
private int object_Halfsize = (int)( C_OBJECT_SIZE / 2);
//Detail 1:
public void Paint_Line (Vector2 point) {
// Convert from UV coordinate to the coordinate of the Texture
// To use this variable for a variable of loop, convert the type to ‘int’
int point_X = (int) (point.x * C_TEXTURE_SIZE);
int point_Y = (int) (point.y * C_TEXTURE_SIZE);
// Copy current color information of the Texture to ‘buffer’ array
Texture2D mainTexture
= (Texture2D) GetComponent<Renderer> ().material.mainTexture;
Color[] pixels = mainTexture.GetPixels(); // Detail 2:
buffer = new Color[pixels.Length];
pixels.CopyTo (buffer, 0); // Detail 3:
// Loop the position of the Texture using X, Y coordinate around where the Cube object is located at.
for(int x = point_X - object_Halfsize;
x < point_X + object_Halfsize; x++){
for(int y = point_Y - object_Halfsize;
y < point_Y + object_Halfsize; y++){
// Change the color at the position of the Texture on ‘buffer’
buffer.SetValue (OBJECT_COLOR, x + C_TEXTURE_SIZE * y);
}
}
// Reflect updated color information of ‘buffer’ to the Texture itself
Texture2D drawTexture = new Texture2D (mainTexture.width,
mainTexture.height, TextureFormat.RGBA32, false);
drawTexture.filterMode = FilterMode.Point;
drawTexture.SetPixels (buffer); // Detail 4:
drawTexture.Apply(); // Detail 5:
GetComponent<Renderer> ().material.mainTexture = drawTexture;
}
}
Detail 1:
Need to use UV coordinate of the Texture as the parameter ‘Vector2 point’ of the method ‘Paint Line’.
(UV Coordinate: Origin (0,0) is the bottom left corner of a texture, and the upper right corner of a texture is (1,1). Therefore, it’s between 0 and 1.)
Detail 2:
Color[] Texture2D.GetPixels: Get the color information from a texture.
Detail 3:
CopyTo:Copying of array. If you use ‘=’ to copy array, it means just passing Reference type.
( Ref: Copy of Array in C# )
Detail 4:
Texture2D.SetPixels(Color[] colors): Apply the color information to a texture. Apply each pixel’s color array ‘colors’ (in above program, it’s ‘buffer’) to a texture.
Detail 5:
Texture2D.Apply: Actually here Applying.
[Original Japanese Site: http://blog.lab7.biz/archives/3513054.html]